얼떨결에 VSCode 확장 프로그램(JJ4UnityVSC)을 만든 건에 대하여
사건의 발단은 이러하다.
토이 프로젝트를 하나 하기 위해 개발 환경을 구축하고 프로토타입용 에셋들을 추가하며 이제 코딩을 시작하려고 VSCode를 켰는데, 스크립트를 저장해도 유니티에 바로 반영이 안되는 것을 발견했다. 회사에서 JetBrains Rider를 사용했을 때는 저장하거나 컴파일을 하면 갱신이 되었는데, VSCode에서는 컴파일을 단순하게 할 수 없다. 그래서 저장한다고 해도 유니티 에디터에 활성(Focus) 상태가 아닌 이상 컴파일을 시작하지 않았다.
“Rider에서도 되는데 VSCode에서는 안되나?” 싶어서 VSCode 확장 프로그램을 찾아봤으나 그런 기능을 하는 것은 찾아볼 수 없었다. 애초에 구조부터 VSCode 확장 프로그램이 단독으로 유니티 에디터 기능의 무언가에 손을 댈 수 없는 구조긴 했다. 어차피 JJ4Unity를 만들고 있기도 했으니, 그래서 만들어 보았다.
구조 및 구현
일단 두 곳에서 작업을 진행해야 했다. 바로 유니티 에디터와 VSCode다. 처음 생각은 유니티 에디터는 항상 켜져 있을 것이라고 생각했고, VSCode는 단독으로 켜져 있어봤자 큰 의미는 없을 것이라 생각했다. 유니티에서는 실행 중인 에디터가 외부에서 특정 기능을 호출하여 실행하게 하는 API는 없어보였다. 그래서 TCP 서버/클라를 두고 유니티와 VSCode 간의 통신이 되도록 작업했다.
- 유니티 에디터: TCP 서버. 클라에서
#refresh를 수신하면AssetDatabase.Refresh()호출 - VSCode: TCP 클라이언트. C# 파일을 저장하면 서버로
#refresh송신
유니티에서는 늘 TCP 서버가 클라를 맞이할 준비를 하고 있어야 했는데, 에디터의 라이프사이클에 맞게 작성해야 하는 것이 주 포인트였다. 유니티 에디터가 Unfocus 상태에서도 AssetDatabase.Refresh() 명령어를 실행할 수 있어야 했기에 클라로부터 #refresh 메시지를 수신하면 EditorApplication.update에 Refresh가 한번만 호출되도록 작업했다. 그리고 스크립트가 컴파일되면 TCP 서버 코드도 같이 갱신되기 때문에 기존에 열려있던 서버를 닫고 다시 열어 주는 부분을 신경썼다.
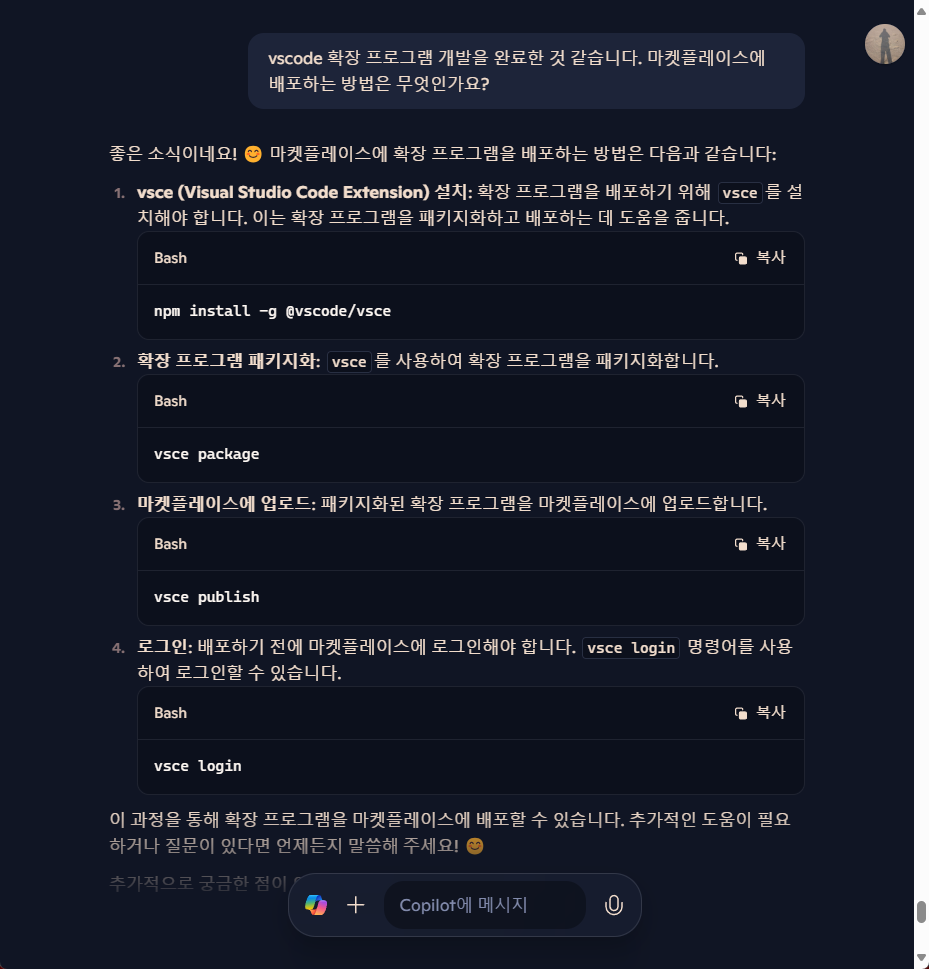
VSCode의 경우, 코드 작업은 그리 길지 않았다. 단순히 C# 파일의 저장 이벤트를 받아서 로컬호스트의 특정 포트로 접속해준 후, #refresh를 서버로 보내주는 것이 전부다. 다만 확장 프로그램 제작은 처음이었기 때문에 처음 해보는 절차를 밟는 데 약간의 애를 먹었다. Visual Studio Marketplace에 Publisher를 등록하고 vsce 프로그램을 통해 패키징을 해서 업로드 했더니 몇 분(?)정도 유효성 체크를 하고 바로 배포가 되었다.
결과(?)


소스 코드는 JJ4Unity와 JJ4UnityVSC에서 볼 수 있다.
역시 데이원 패치는 국룰인가 보다 :)
문제점
유니티 에디터에서 실행하는 서버의 포트가 고정되어 있어서 한번에 하나의 유니티 에디터와 VSCode만 해당 기능을 사용할 수 있다. VS나 Rider를 보면 디버깅 모드 진입 시, 각 프로젝트에 해당하는 에디터를 알아서 선택하도록 설정되어 있다. 추후에 디버깅 모드를 벤치마킹 해서 각 프로젝트별로 기능이 돌아가도록 작업해봐야겠다.
후기
현재 백수인지라 Rider를 구독할 돈도 아껴야 해서 이 사단이 나긴 했지만, 나처럼 VSCode를 사용하는 사람이라면 소금같진 않더라도 감칠맛나게 사용할 수 있지 않을까 싶었다. 이전에도 잘 써먹고 있었지만 새삼 마이크로소프트의 Copilot 덕을 많이 봤다. Typescript는 하나도 모르는 나도 몇 줄 되진 않지만 간단하게라도 TCP 클라이언트 코드를 작성할 수 있었다.

어쨌든 나도 실사용자니까 쓰면서 불편한 부분을 개선해나가도록 하겠다. 어차피 다른 사람은 많이 쓰지도 않을 것 같다 :)
Comments